10 Jul Tuesday 17:00 Python Practice – 22.07.05.
Question:
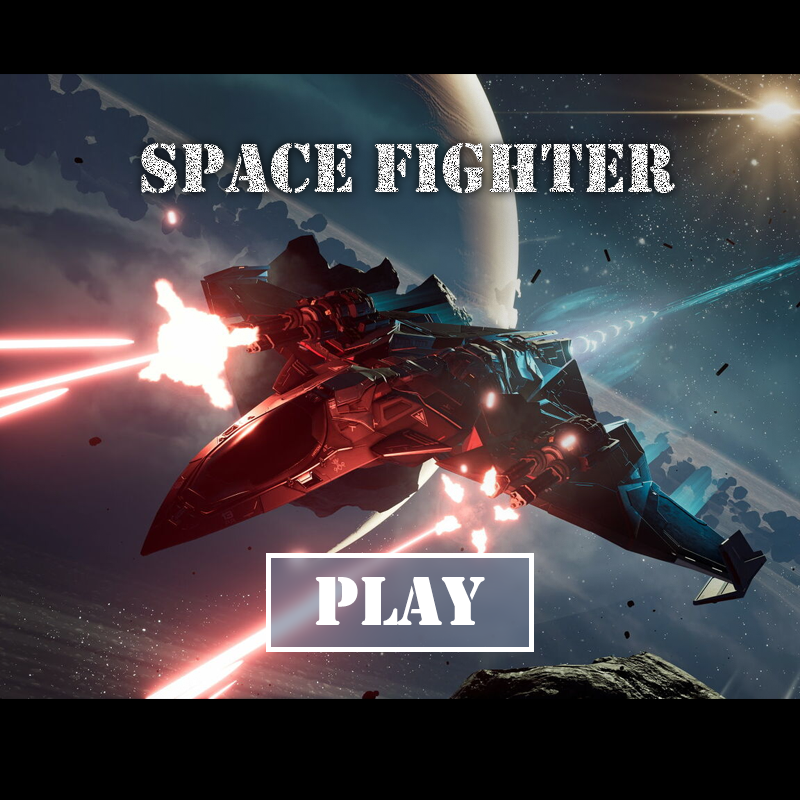
Modify the program we made in the class. Add starting screen as below, the real game will start when play click the mouse in the range of the “PLAY” button. (Scroll down for more hint)
You can download the background images from below:
The size of the background image is 800 x 800pixels
The location of the “PLAY” button is:
265 pixels to the left of the screen
555 pixels to the top of the screen
The size of the “PLAY” button is 270 pixels in width and 100 pixels in height
Hint1:
The following code is how to load an image to the background
startImage = pygame.image.load(‘put picture name here‘).convert()
screen.blit(startImage, [0, 0])
do not forget flip the screen afterwards to show the starting image
Hint2:
You need detect if there’s mouse down event, you can find code some where in the code
Hint3:
pygame.mouse.get_pos()[0]: it is mouse’s x position to the left of the screen
pygame.mouse.get_pos()[1]: it is mouse’s y position to the top of the screen



Sorry, the comment form is closed at this time.