20 Sep Thursday 18:30 Python Practice 22.09.15.
Question:
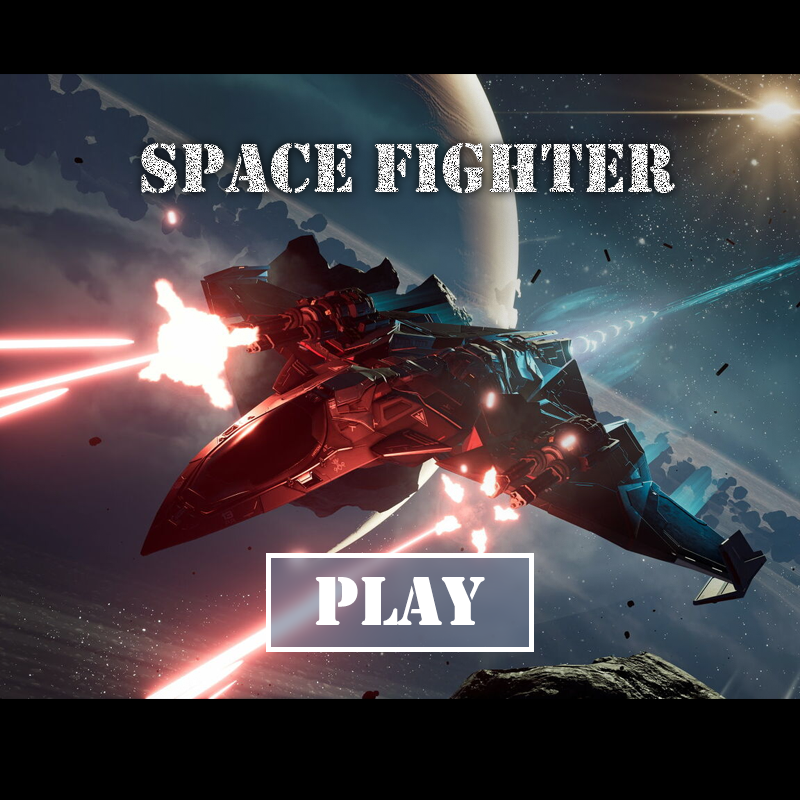
Modify the program we made in the class. Add starting screen as below, the real game will start when play click the mouse in the range of the “PLAY” button. (Scroll down for more hint)
You can choose and download one of the background images base on your game screen size from below:
For the first image, the size of the background image is 800 x 800pixels
The location of the “PLAY” button is:
265 pixels to the left of the screen
555 pixels to the top of the screen
For the second image, the size of the background image is 800 x 640 pixels
The location of the “PLAY” button is:
265 pixels to the left of the screen
475 pixels to the top of the screen
Hint1:
The following code is how to load an image to the background
startImage = pygame.image.load(‘put picture name here‘).convert()
screen.blit(startImage, [0, 0])
do not forget flip the screen afterwards to show the starting image
Hint2:
You need detect if there’s mouse down event, you can find code some where in the code
Hint3:
pygame.mouse.get_pos()[0]: it is mouse’s x position to the left of the screen
pygame.mouse.get_pos()[1]: it is mouse’s y position to the top of the screen




Sorry, the comment form is closed at this time.